Install Featurable Google Reviews Widget on Squarespace Websites
The Featurable Google Reviews Widget lets you easily showcase your Google Reviews on any Squarespace website. To get started, you'll need a Squarespace site and a free Featurable account.
Step 1. Get Embed Code Snippet
Follow the getting started guide to create a Featurable widget and copy the embed code.
Your Featurable embed code should look something like this:
Featurable Embed Code (EXAMPLE ONLY)
<script src="https://featurable.com/assets/bundle.js" defer></script><div id="featurable-Wd8c0xk..." data-featurable-async></div>
Step 2. Add Embed Block to Squarespace Site
Go to your Squarespace dashboard and open the Squarespace site you want to use.
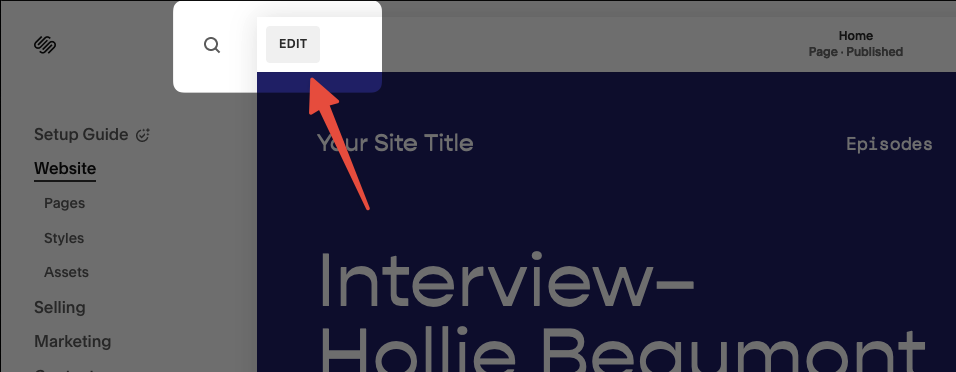
Find the Edit button to open your site editor.

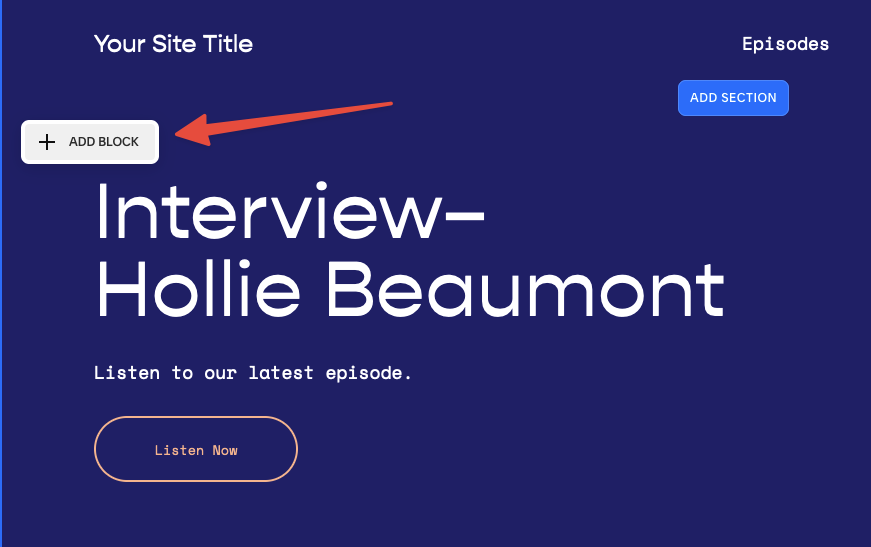
Now hover anywhere over your webpage and click the Add Block button to create a new block.

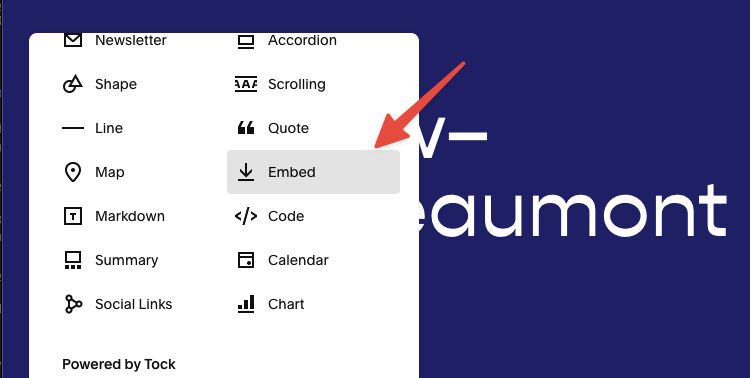
Choose the Embed block type in the popup that appears.

Step 3. Paste Embed Code into Block
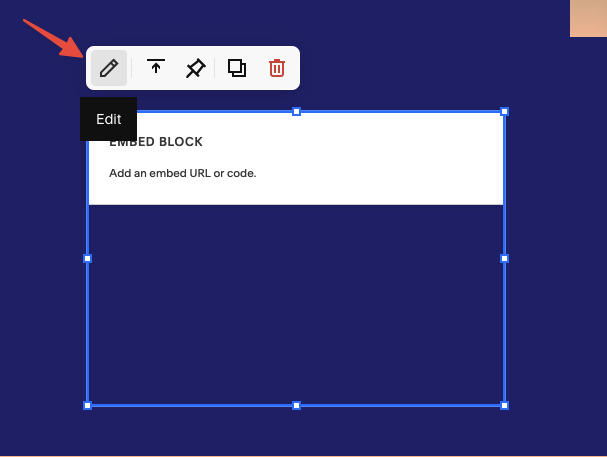
Select the newly added Embed block, and click the Edit button.

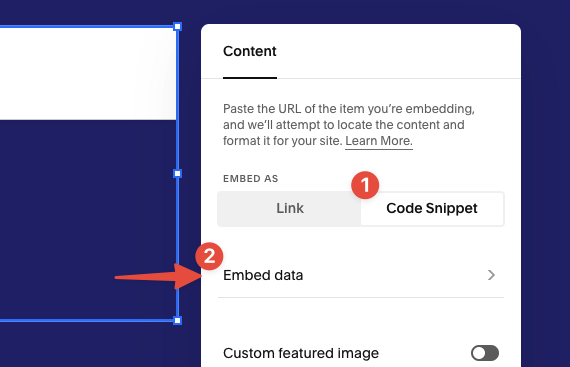
In the popup that appears, choose Code Snippet under the "Embed as" option.
Then select Embed data to open a text field where we'll paste the embed code.

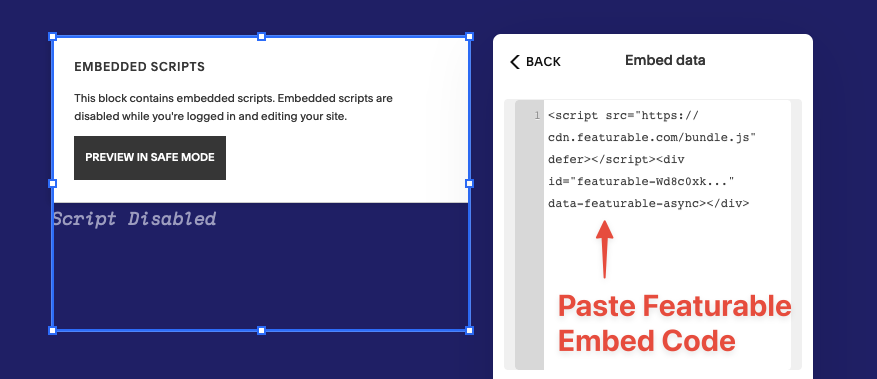
Now copy and paste the Featurable Embed Code (which you can get as shown in the getting started guide) into the text box that appears.

The widget won't immediately display until you click "Preview in Safe Mode".

Anytime you want to preview the Google Reviews widget while editing your site in Squarespace, you'll need to preview in safe mode.
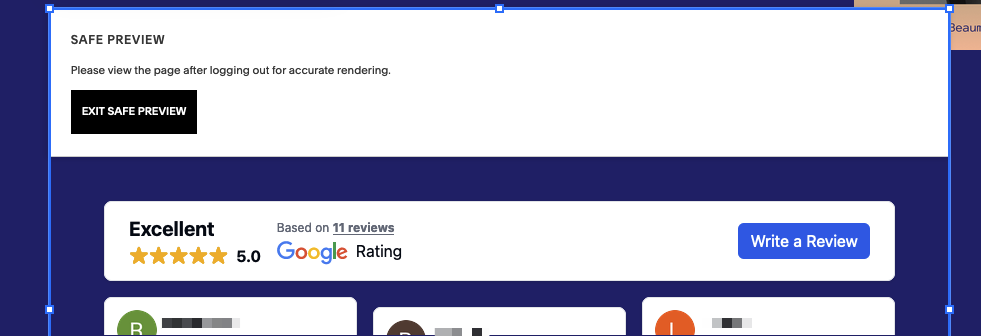
If you widget appears cutoff after clicking "Preview in Safe Mode", do not worry. This is a Squarespace bug and if you publish changes and preview your site, the widget won't be cutoff.

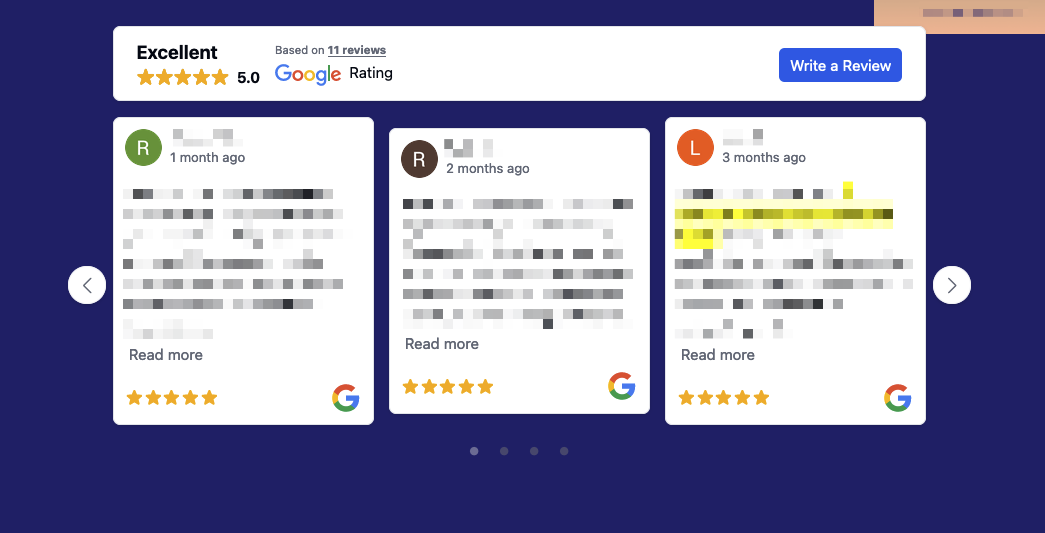
And that's it! Save changes to your site and you should now see the Featurable Google Review widget live on your website.
You can then move and resize the Embed Block to your desire.
Troubleshooting
If your widget displays "Script Disabled" after pasting the Featurable embed code, make sure to click "Preview in Safe Mode" to allow Squarespace to render it.
If your widget appears cutoff in the Squarespace editor, try reloading the page or ignoring it. The widget should appear normally on your live website and this is a known Squarespace bug.
For more information about embedding widgets on Squarespace, see the Squarespace documentation.