Install Featurable Google Reviews Widget on Shopify Websites
The Featurable Google Reviews Widget lets you easily showcase your Google Reviews on any Shopify store. To get started, you'll need a Shopify site and a free Featurable account.
Step 1. Get Embed Code Snippet
Follow the getting started guide to create a Featurable widget and copy the embed code.
Your Featurable embed code should look something like this:
Featurable Embed Code (EXAMPLE ONLY)
<script src="https://featurable.com/assets/bundle.js" defer></script><div id="featurable-example" data-featurable-async></div>
To ensure your Shopify code works, you must add style="display: block" to the <div> of your embed code. Otherwise, Shopify CSS will override the widget.
Step 2. Customize Shopify Store
Go to your Shopify dashboard and open the Shopify store you want to use.
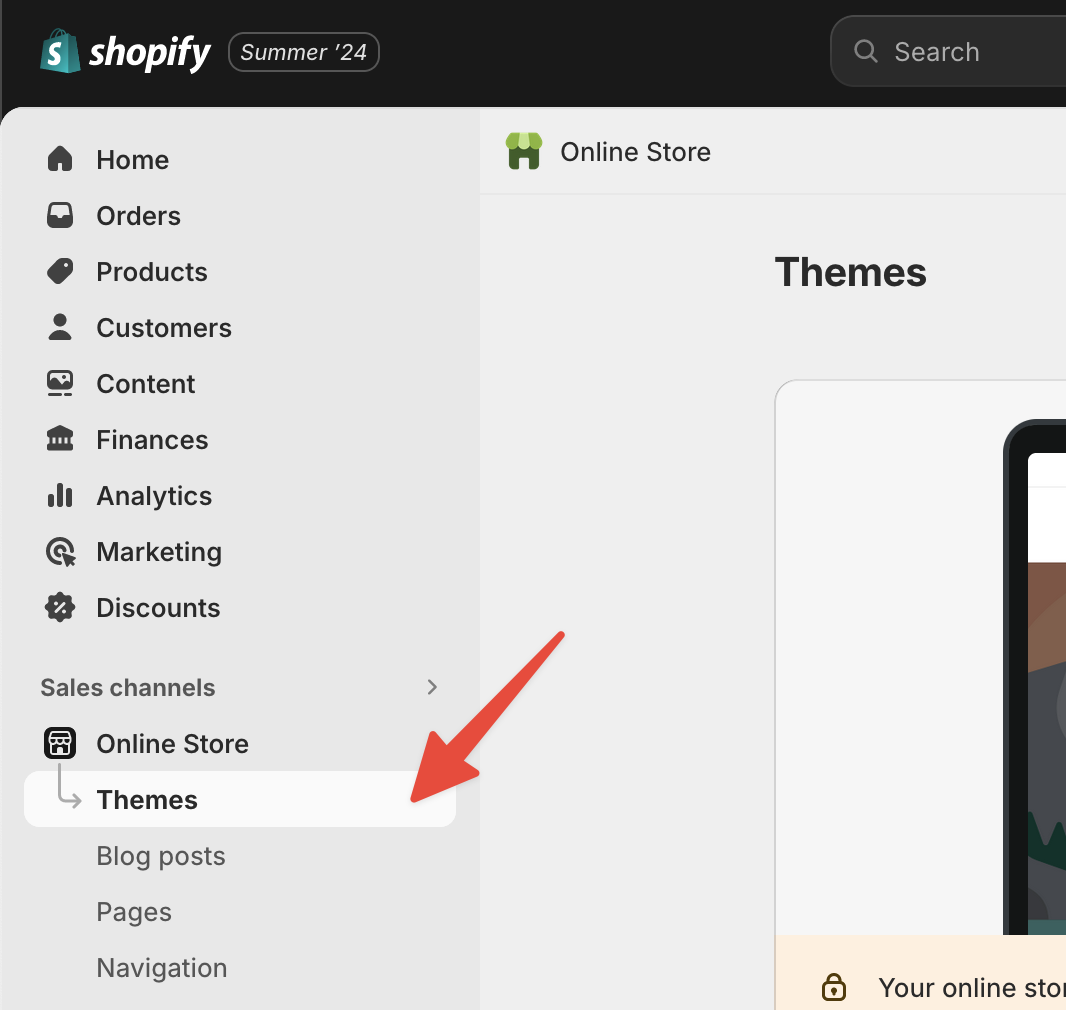
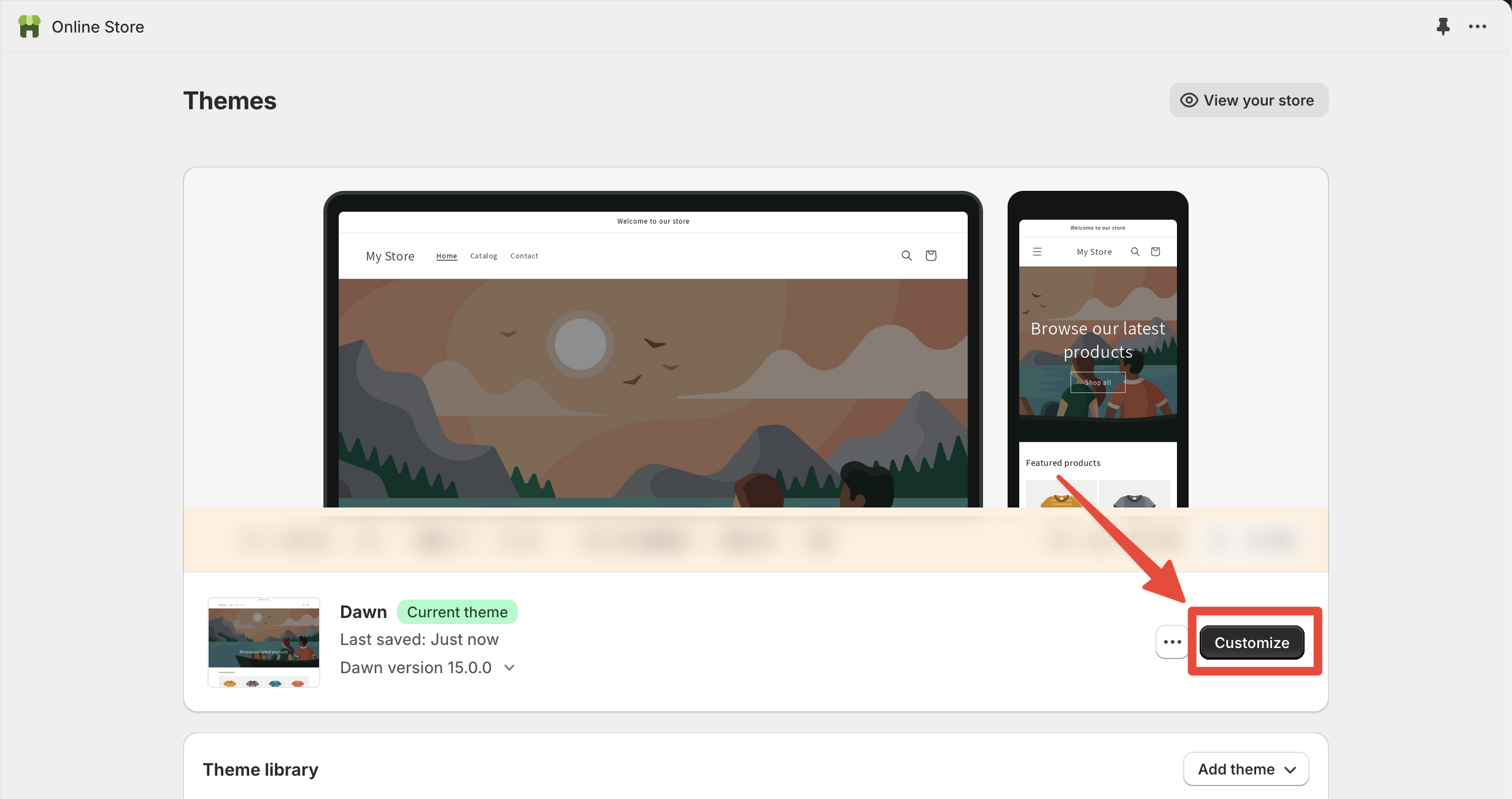
Under Online Store, click Themes to start customizing your Shopify site.

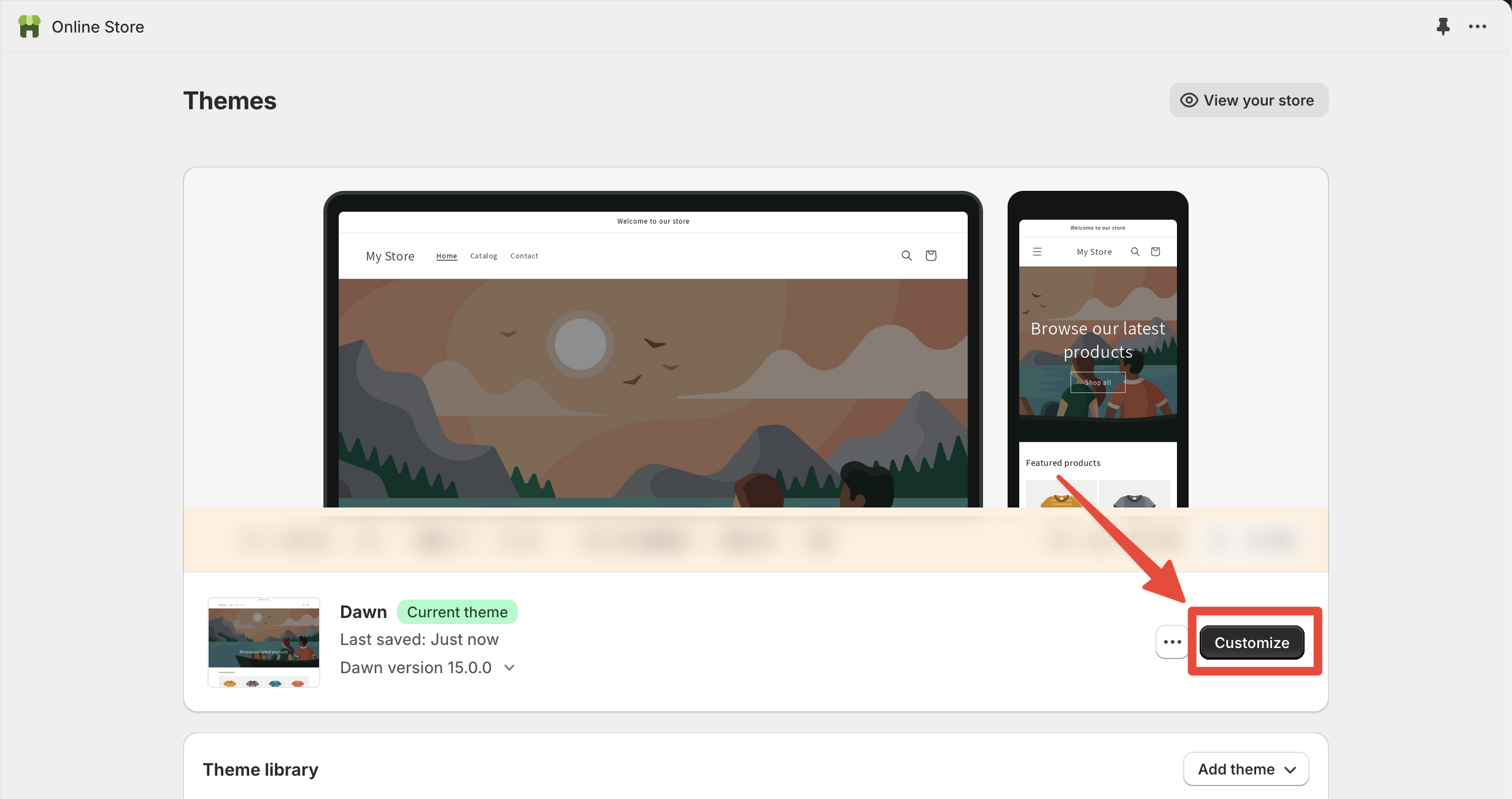
Click Customize on your current theme to open up the editor.

Now navigate to the page where you want to add Google reviews to your Shopify site.
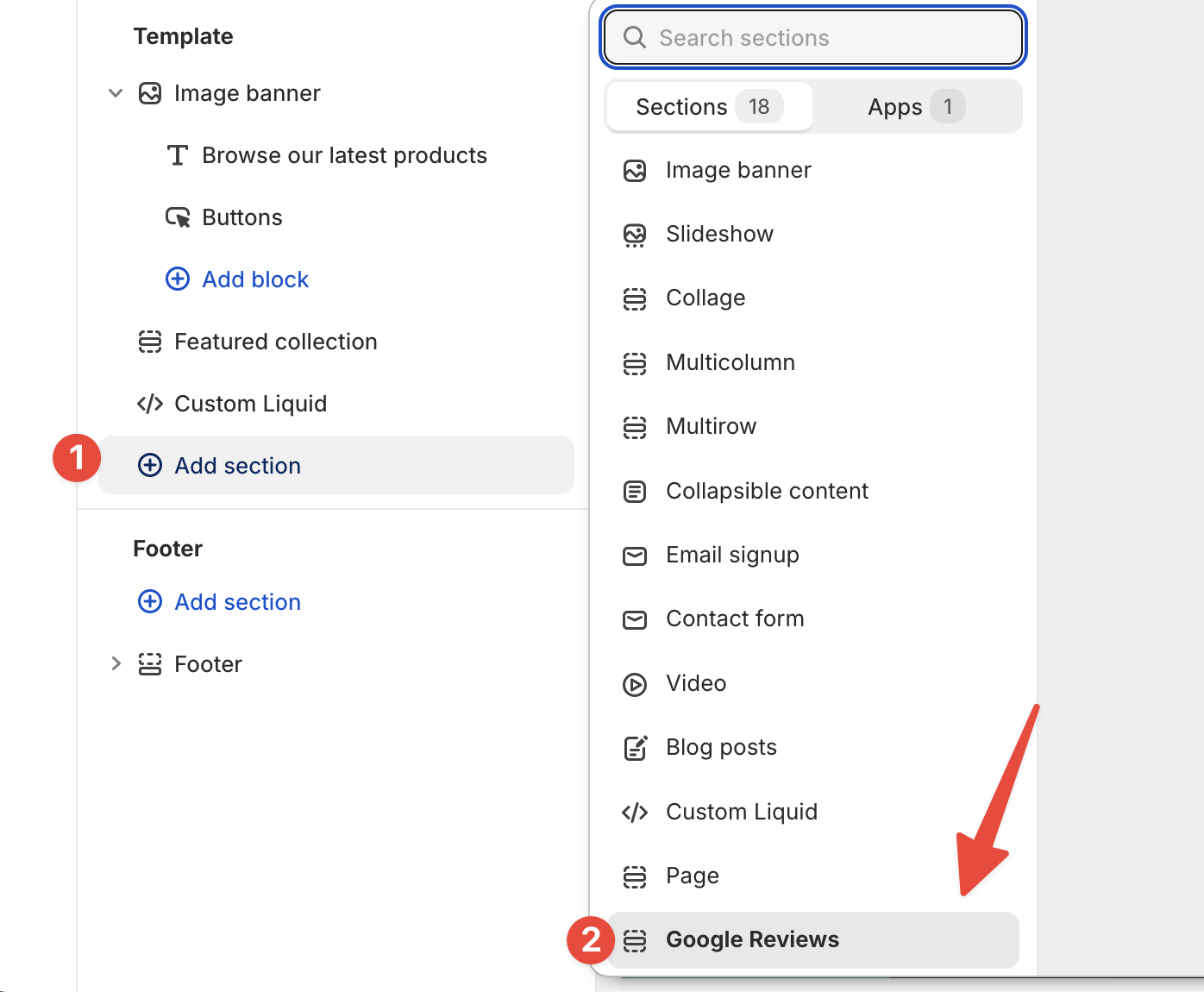
Then add a new Section by clicking:
-
"Add section to template" when hovering over the page
-
OR: "Add section" in the sidebar
If you want your Google reviews to display on every page of your store, add the section to the footer instead of the template.
Step 3. Add Custom Liquid Section
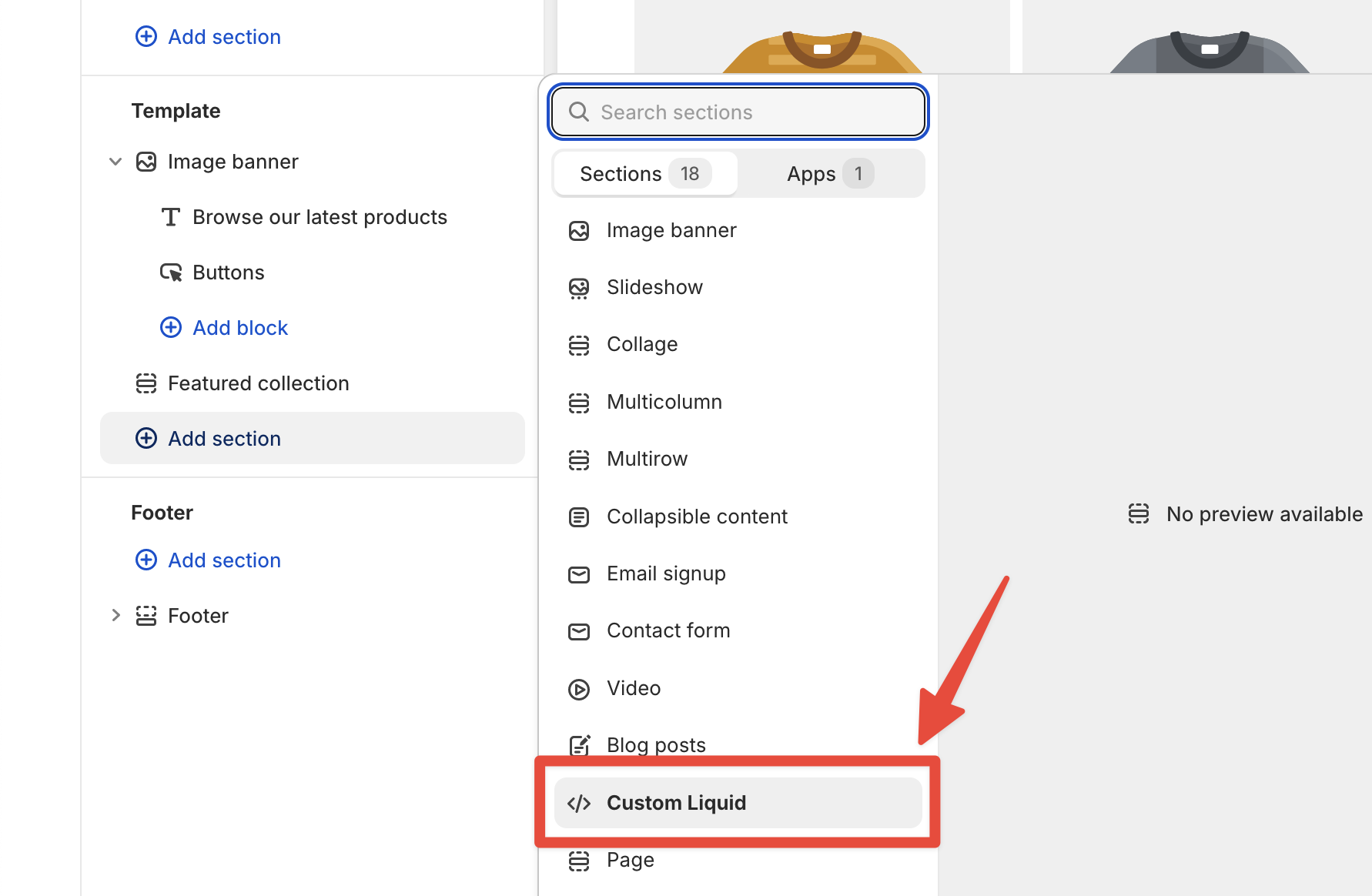
After clicking "Add section," select Custom Liquid in the popup that appears.
This will let you add a custom block to your site where we'll paste our embed code.

Step 4. Paste Featurable Embed Code
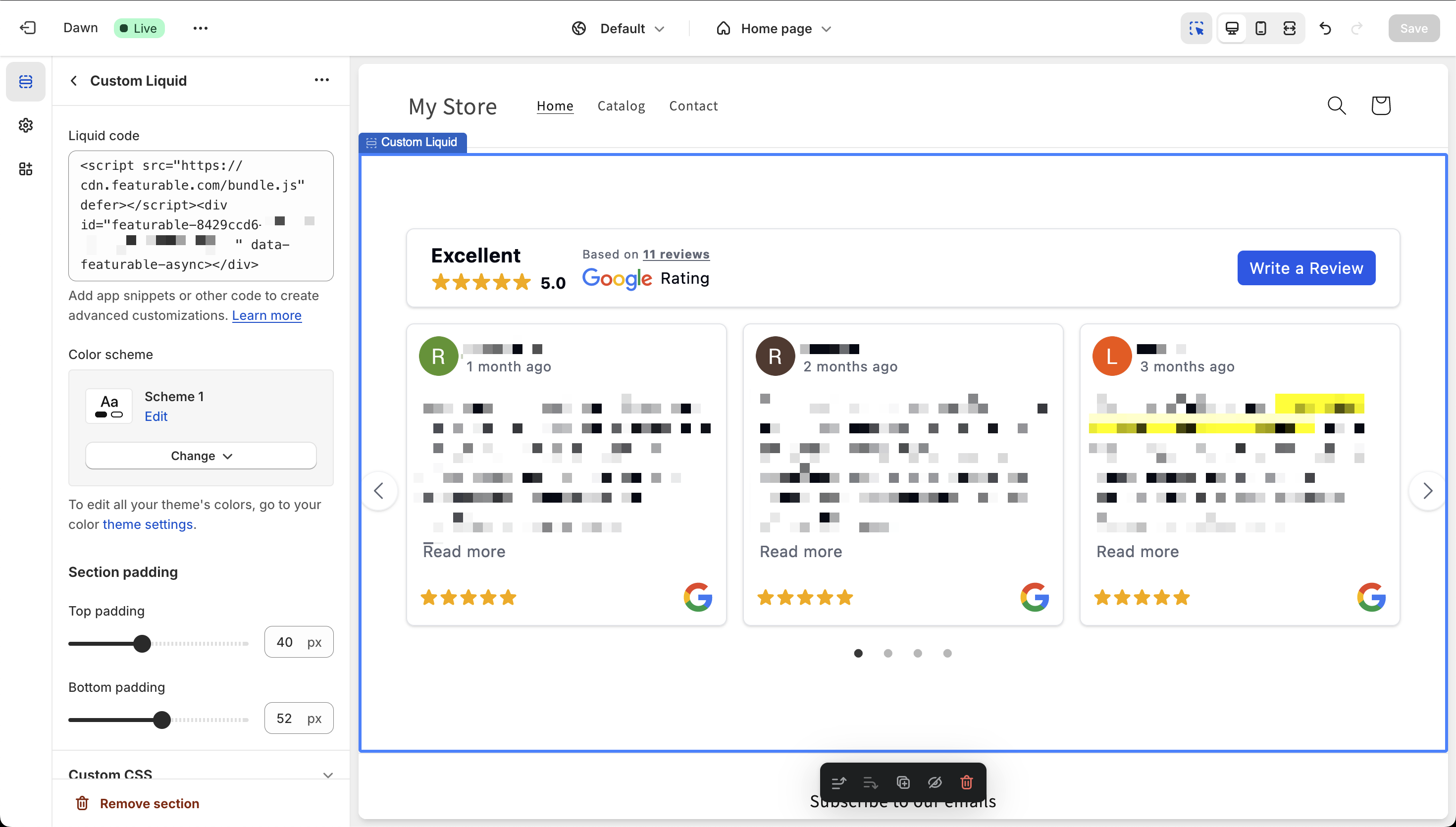
Copy and paste your Featurable embed code (which you can get as shown in the getting started guide) into the Liquid code text box.
You can modify the padding if you choose, but the default 40px and 52px for top and bottom padding is usually good.
After pasting the code, you won't see your reviews immediately.
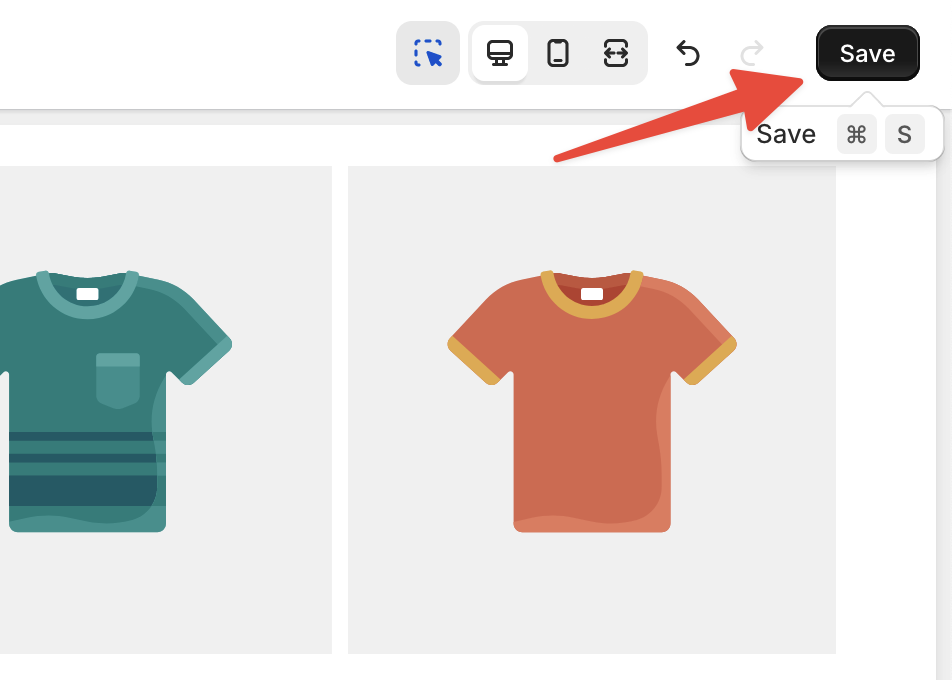
Don't worry. Make sure to click "Save" in the top right corner.

After saving your site, you should now see the Featurable Google Reviews widget on your Shopify store.

And that's it! You can move and adjust the "Custom Liquid" block to your desire.
(OPTIONAL) Step 5. Make Reusable Google Reviews Section
Step 1-4 are sufficient to add Google reviews to any Shopify store using Featurable.
But you can also create a reusable Google reviews section to make adding reviews to any page easier.
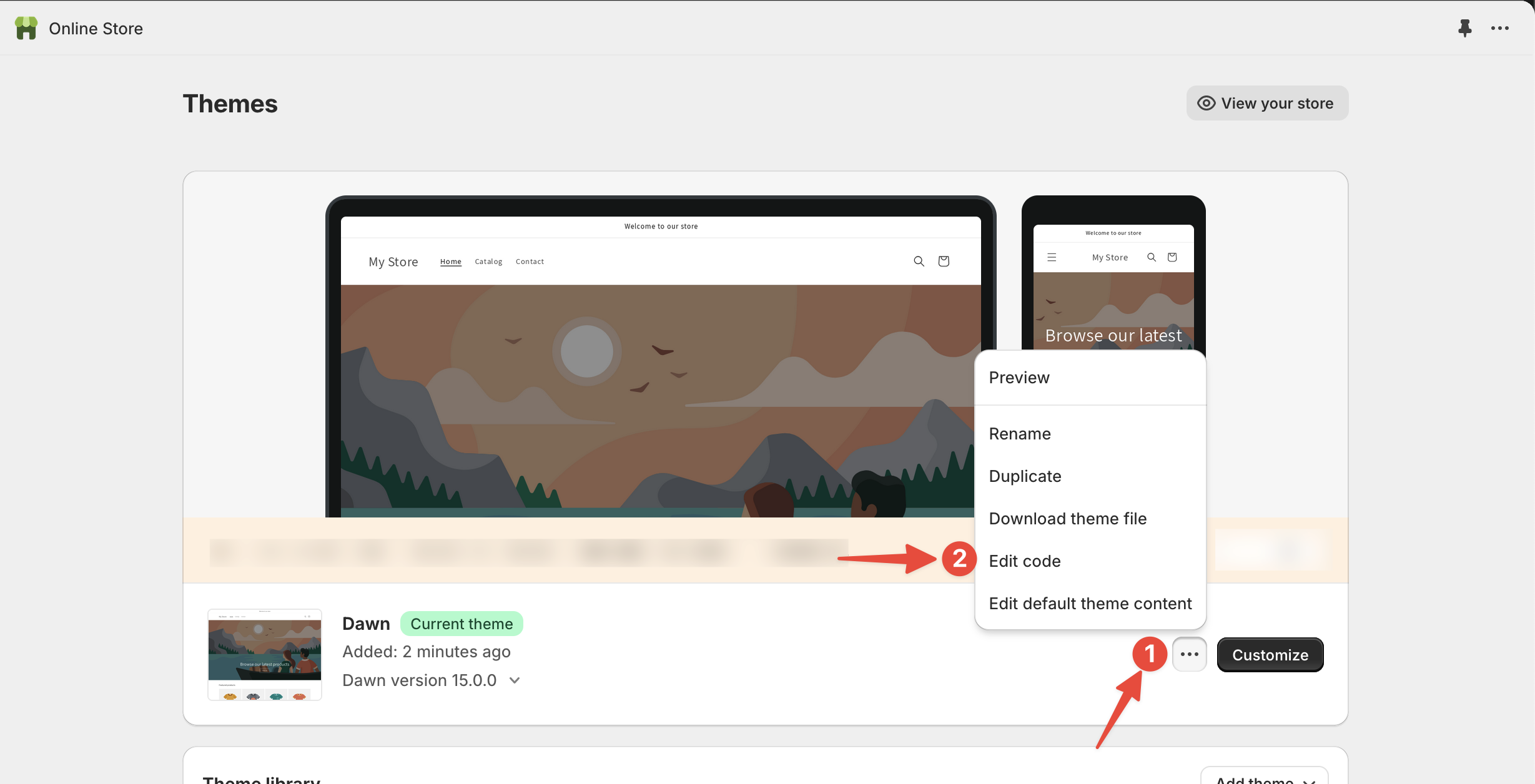
On your Online Store > Themes page, click the dots next to "Customize" and choose Edit Code.

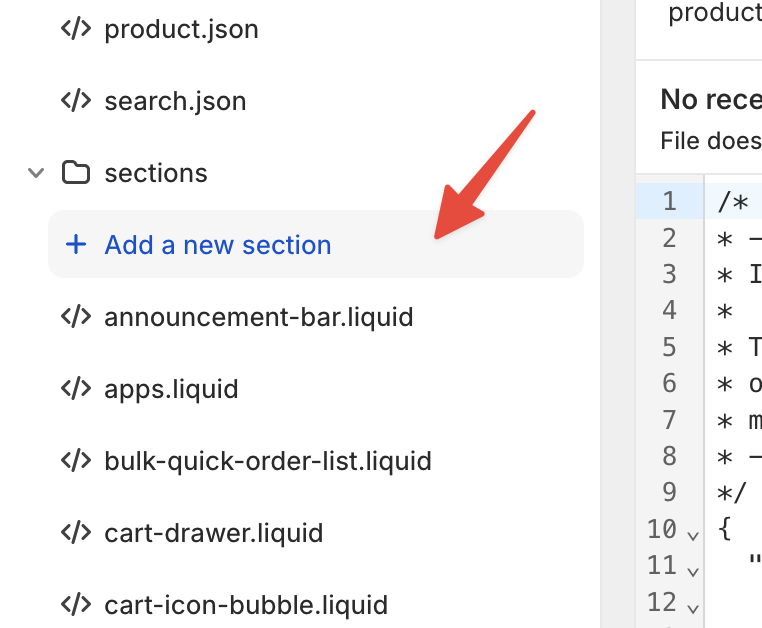
You will see a file editor open up. On the lefthand side, scroll until the "sections" folder and click Add a new section under that folder.

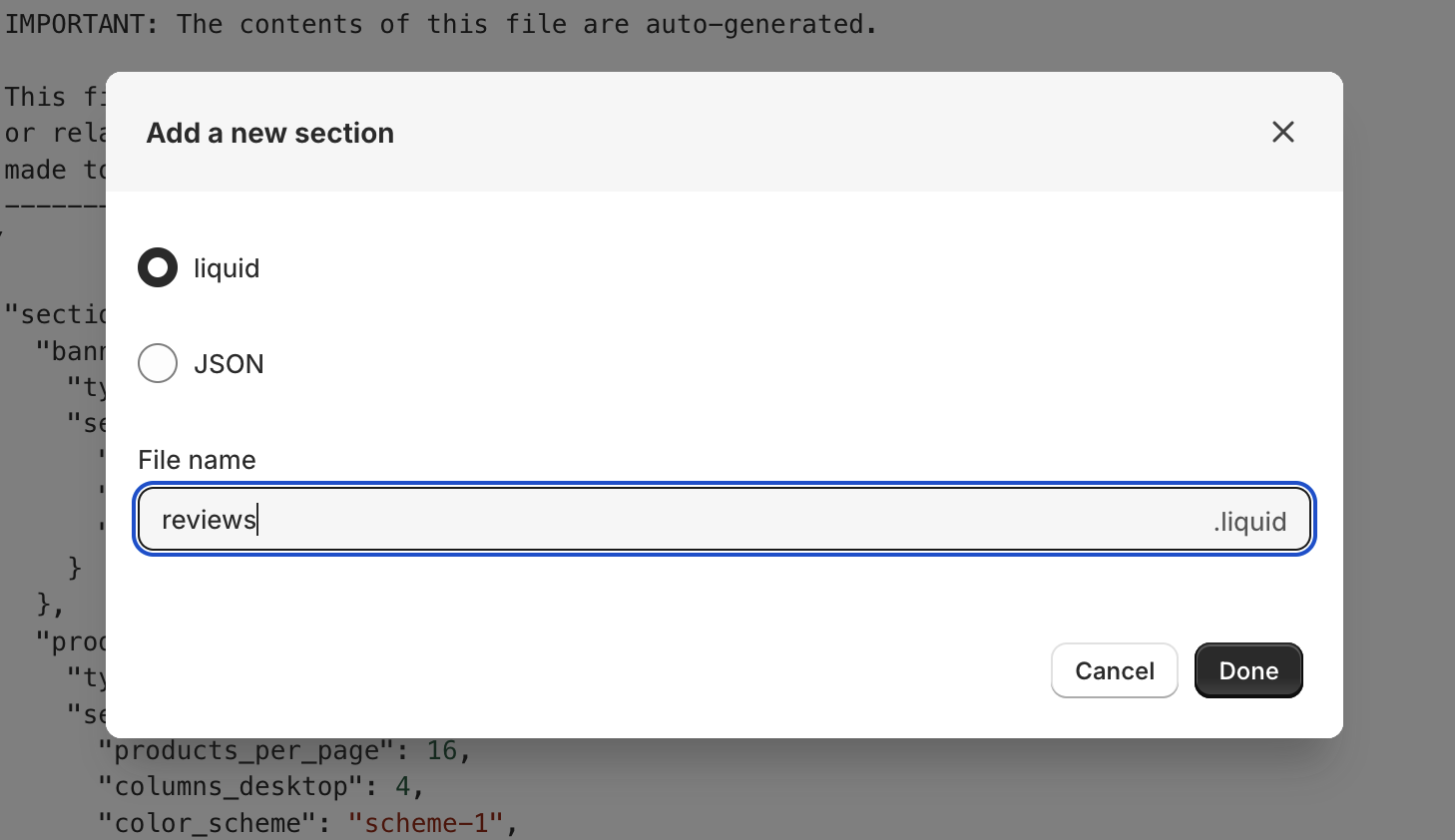
You can enter any name you want for the filename, but reviews is recommended. Keep liquid selected instead of JSON.

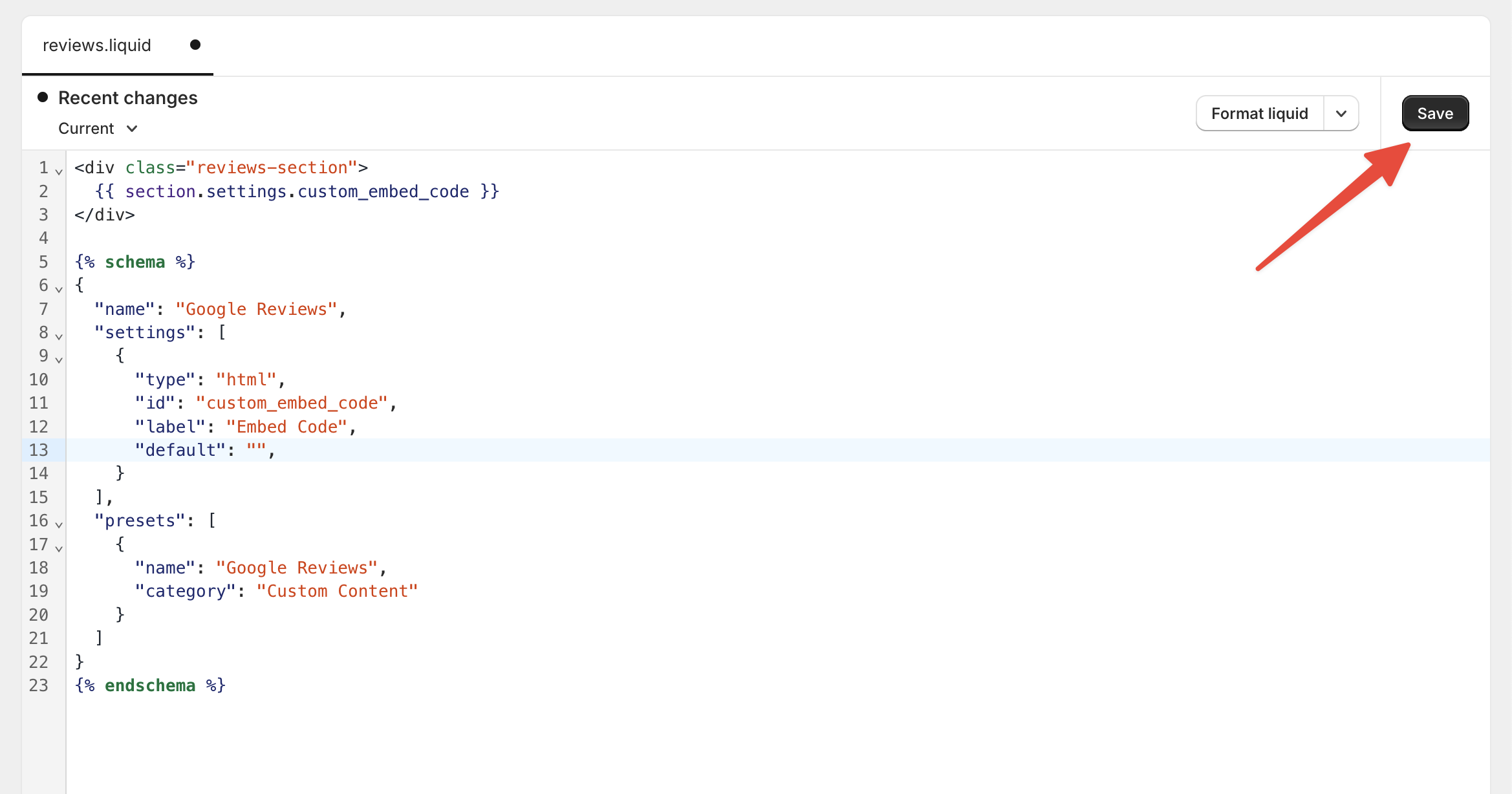
Now copy and paste this into the file editor.
reviews.liquid
<div class="reviews-section">
<script src="https://featurable.com/assets/bundle.js" defer></script>
<div id="featurable-{{ section.setings.widgetId }}" data-featurable-async></div>
{{ section.settings.custom_embed_code }}
</div>
{% schema %}
{
"name": "Featurable Google Reviews",
"settings": [
{
"type": "html",
"id": "widgetId",
"label": "Widget ID",
"default": "PASTE_WIDGET_ID_HERE",
}
],
"presets": [
{
"name": "Featurable Google Reviews",
"category": "Custom Content"
}
]
}
{% endschema %}
Where it says "PASTE_WIDGET_ID_HERE", copy and paste your widget ID.
You can find your widget ID in the Featurable dashboard after clicking Embed on any widget.
You can also find your widget ID from your embed code. The widget ID is the part in <div id="featurable-{{ WIDGET_ID }}">.
So your updated reviews.liquid should look like:
reviews.liquid
<div class="reviews-section">
<script src="https://featurable.com/assets/bundle.js" defer></script>
<div id="featurable-{{ section.setings.widgetId }}" data-featurable-async></div>
{{ section.settings.custom_embed_code }}
</div>
{% schema %}
{
"name": "Featurable Google Reviews",
"settings": [
{
"type": "html",
"id": "widgetId",
"label": "Widget ID",
"default": "Wd8c0xk...",
}
],
"presets": [
{
"name": "Featurable Google Reviews",
"category": "Custom Content"
}
]
}
{% endschema %}
Click Save and go back to your Online Store > Themes page.

Same as before, click on Customize under your current theme:

Now when you add a new section, instead of choosing "Custom liquid" you can simply choose Google Reviews.

Troubleshooting
If you don't see the Google Reviews appearing after pasting your embed code, make sure to save changes and try reloading the page.
You can also try going to the live version of your website to see the widget, because the Shopify editor may be blocking the widget from rendering.
For more information about embedding widgets on Shopify, see the Shopify documentation.
